Marketing digital : de la stratégie au déploiement
Stratégie digitale : vous (re)mettre sur le droit chemin
Votre idée et sa réalisation : il est question d’accroître votre visibilité en ligne avec des stratégies sur-mesure, adaptées à vos ressources. Je prône l’agilité, une approche systémique, et des réponses au cas par cas.
- J’analyse votre communication, marketing et campagnes digitales
- J’élabore votre stratégie (marketing, éditoriale)
- J’explore la communication orale & écrite pour rédiger du contenu, structurer et présenter vos idées
- J’analyse vos données et performances de vos campagnes
- J’élabore vos reportings pour un meilleur suivi et déploiement d’actions correctives
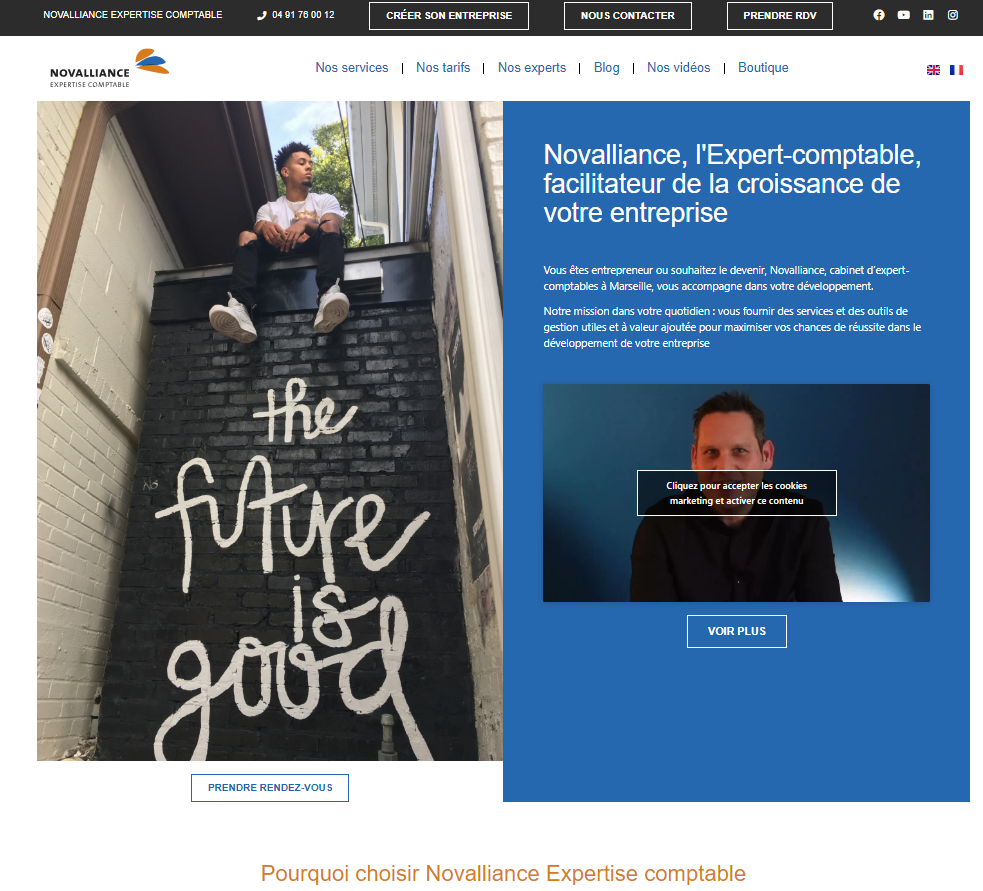
LE PROJET POUR NOVALLIANCE - EXPERTISE COMPTABLE
- Elaboration d’une stratégie marketing et éditoriale “on site” et “off site”
- Refonte du parcours utilisateur et de certaines briques fonctionnelles sur le site internet
- Création d’une stratégie digitale et d’un planning d’opérations pour le lancement d’une formation à destination des particuliers, avec la plateforme LearnyBox
- Déploiement d’une campagne publicitaire Facebook et Instagram
- Suivi des performances de la campagne et ajustements
- Création de publications “clés en main” pour la promotion de la formation sur les réseaux sociaux

Marketing digital et social media : (re)mettre les voyants au vert
Fidélisons votre audience et animons votre communauté de clients. Mon objectif ? Réduire la quantité non qualifiée de leads pour se concentrer sur la conversion, vous accompagner dans les investissements digitaux pertinents.
- Je viens renforcer vos équipes Social Media Management ou projet éditorial : nous reprenons votre stratégie et charte éditoriale et développons votre marque
- Nous optimisons le parcours d’achat que vous proposez : un client est un utilisateur qui achète, consomme et rachète. Il a besoin d’une expérience ultra performante !
- Nous engageons votre communauté, multiplions vos opportunités et augmentons vos ventes, par du contenu engageant multi-canal (réseaux sociaux, emailing, e-commerce, campagnes publicitaires)
- J’élabore votre feuille de route opérationnelle : nous déployons, testons, et améliorons en continu
- Selon votre projet et vos ressources, j’assure un coaching en communication digitale et social media management
LE PROJET POUR STORIATIPIC
- Elaboration d’une stratégie éditoriale “on site” et “off site”
- Refonte du tunnel de vente sur le site e-commerce Prestashop
- Co-gestion du calendrier éditorial et co-création des contenus pour les réseaux sociaux, le blog et les campagnes d’emailing sur Mailchimp
- Création et gestion des campagnes publicitaires Facebook/Instagram et Google Ads
- Refonte des contenus du site à objectifs SEO (fiches produits, catégories, mots-clés)
- Suivi des performances, recommandations stratégiques et élaboration du reporting mensuel

Gestion de projet web : (re)créer votre produit numérique
Je coordonne la gestion de votre projet et vous aide à concrétiser votre vision produit : MVP (Minimum Viable Product), e-commerce, application, site vitrine, plateforme e-learning, évolution de fonctionnalités.
Je suis sensible à l’intégration des besoins en accessibilité et éco-conception numérique.
- Je spécifie avec vous le produit dans son ensemble : cadrage technique et fonctionnel, ateliers d’UX (User Experience) et webdesign, ateliers navigation et contenu, définition du backlog, rédaction de cahier des charges
- Nous déployons le projet : je réunis l’équipe technique et artistique, en fonction de vos ressources existantes ; je définis et calibre la méthode de gestion de projet appliquée, je planifie le projet
- Je coordonne les équipes et les livrables, test les développements avant mise en production, et assure un suivi de A à Z
- Je suis garante de la livraison d’un produit fonctionnel, adapté aux utilisateurs et évolutif
LE PROJET POUR LE RESEAU DES AMAP AUVERGNE-RHONE-ALPES
- Animation d’ateliers de cadrage technique et fonctionnel, arborescence et navigation
- Rédaction du cahier des charges comprenant les users stories, les spécifications techniques et fonctionnelles, le sprint planning, la méthodologie de gestion de projet agile (méthode scrum)
- Réalisation des maquettes des écrans desktop et mobile, webdesign
- Développement du site internet front-end back-end
- Gestion des livrables (recettes, itérations, mise en production)
- Mise en ligne, déploiement du support technique, maintenance
- Formation à la prise en main du back-office

Depuis plusieurs années je suis aux côtés d’entreprises qui se lancent ou qui se sont lancées mais stagnent, qui ont besoin de (re)dynamiser leur image, leur(s) produit(s) ou leur(s) service(s).
J’exerce un métier dont les effets se voient sur le long terme.
Et la création de contenus ?

Rédaction des textes du site internet
Expliquer à travers 4 pages web de Sophro Dombes à quoi sert la sophrologie, à qui cette méthode s’adresse, ce qu’elle permet... La connaissance métier est primordiale, au-delà des compétences rédactionnelles.

Contenus de formations en e-learning
Conception des cours et d’exercices pratiques, rédaction de textes prompteurs et tournage facecam. Exemples de cours : “La relation agence-annonceur” ; “Outils de production de solutions de com” ; “La rédaction d’articles” ; “Créer du contenu pour le web”.

Contenus de formations vidéos
Pour développer un projet musical, “apprenez à construire votre identité, maîtriser vos réseaux sociaux et faire grossir votre audience, grâce à une stratégie adaptée et pertinente”. Pour Ovasson, 2 jours de tournage facecam pour la mise en ligne de la formation sur le site internet.

L'enseignement supérieur
Créer et animer les modules de formation pour les étudiants spécialisés en communication, marketing ou gestion de projet. Exemples de modules : “Stratégie éditoriale” ; “Solutions CMS éditorial et e-commerce” ; “Conception éditoriale web” ; “Conduite de projet”.
Ma roadmap d'un projet digital, peu importe son statut
Comment et quand travaille-t-on ensemble ?
Notre collaboration a de la valeur, elle repose sur la confiance et la durée. Proche de vous, je favorise les sessions de travail régulières sous forme d’ateliers et je propose du coaching post-production, pour veiller au déploiement de votre stratégie, à la mesure de vos résultats, par exemple. Mon accompagnement est modulable, il peut-être intensif (courte durée) ou récurrent (prestation mensuelle).

Préparer le terrain : étude du besoin ou du cahier des charges, audit du marketing et de la communication
Planifier et lancer : rédaction de cahier des charges, backlog de travail, sprint planning, kick-off, planning stratégique
Produire, animer, veiller : conception de stratégies, production de contenus, community management, animation de sprint, coordination de projet et d’équipe, recette et validation de développement
Livrer, former : remettre les livrables, former à la prise en main d’un outil, d’un produit numérique ou d’une stratégie, sprint review
Analyser, itérer, coacher : suivi des KPI’s et production de reporting, sprint retrospective, suivi de projet marketing sous la forme de coaching
La boîte à outils en gestion de projet web et marketing digital
Une sélection d’outils stratégiques pour notre collaboration :
- Youtube
- Discord
- Meta Business Suite
- CapCut
- PlayPlay
- Canva Pro
- Adobe Creative Cloud
- Figma
- WordPress
- Prestashop
- Shopify
- LearnyBox
- Matomo
- Google Analytics
- Google Ads
- Google Merchant Center
- Google My Business
- Google Tag Manager
- Mailerlite
- Brevo
- Mailchimp
- Ubersuggest
- Ranking Coach
- Metricool
- ChatGPT
- Scribe
- Miro
- Trello
- Jira
- Slack
- Microsoft Teams
- Sharepoint
- Google Drive
- Microsoft Office
- Nextcloud
- Dolibarr
